eStoreをインストールしただけではカートは機能しません。
カートの中身を見にいっても反応せず、トップ画面に戻ってしまいます。
カートを生かす作業も含めて初期設定をしていきましょう!

カートが機能するようになるだけでも、ちょっとした喜びを感じられるよ!
店舗の住所、基本設定、通貨オプションの入力
先ずはダッシュボートの「woocommerce」→「設定」でwoocommerce設定画面に進みます。
【一般】タブの設定

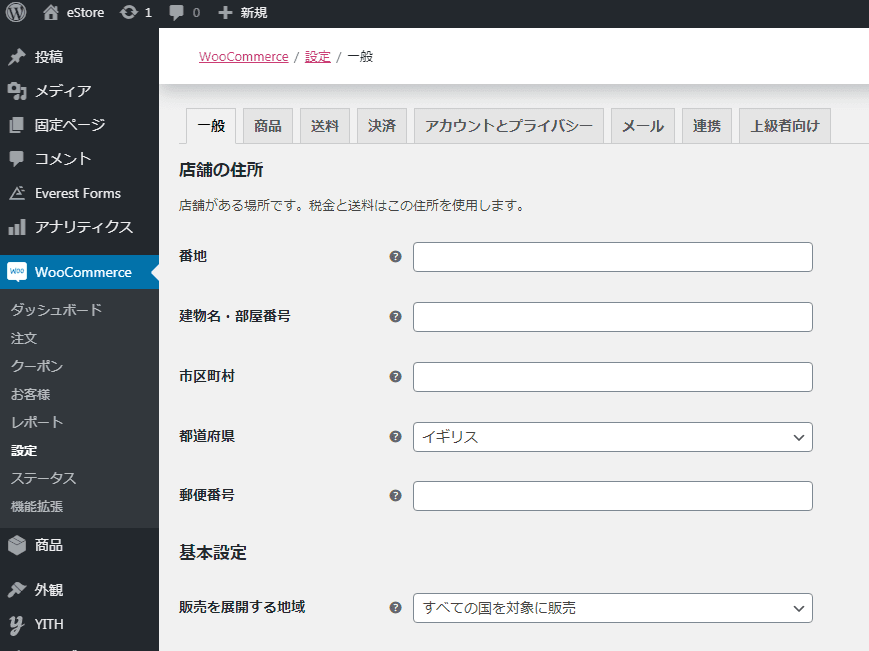
【一般】タブの大項目『店舗の住所』に「番地」、[
「建物名」、「部屋番号」、「市区町村」、「都道府県」、「郵便番号」を入力しましょう。
欧米か!ということで項目順は日本の真逆になっていますが気にせず入力します。
初期ではなぜか「都道府県」の項目にイギリスと入力されていました(笑)

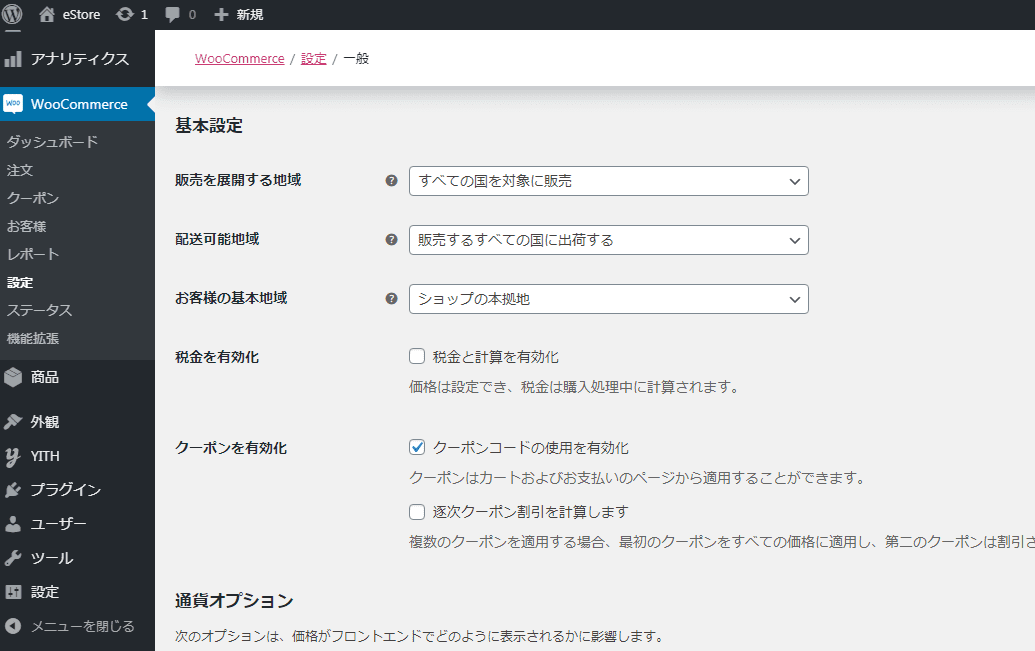
同じく【一般】タブを下に下がると大項目『基本設定』があります。入力していきましょう。
「販売を展開する地域」はプルダウンになっています。
僕の場合、いきなり越境ECはできないので(笑)“特定の国に販売する”を選択、すると新たに「特定の国に販売する」の項目が表示されるため“日本”と入力します。
「配送可能地域」も入力方法は同じです。
「お客様の基本地域」は“ショップの本拠地”を選択しました。選択する項目によっては顧客の住所情報を得ることで送料や配送料等の自動計算に生かせるようですが、先ずはシンプルに店舗を構築していきたいと思います。
「税金を有効化」にはチェックを入れることで消費税が自動計算されます。軽減税率の関係については、以降で検証していきましょう。
「クーポンを有効化」ですが、woocommerceはクーポンコードを発行することによって割引販売が可能です。上にチェックを入れるとクーポン機能が有効化されます。更に下にもチェックを入れるとカートに商品を入れた段階で割引額が適用されます。(上だけにチェックを入れた状態だと決済画面まで進まなければ割引が適用になりません)
ここでは上だけにチェックを入れます。

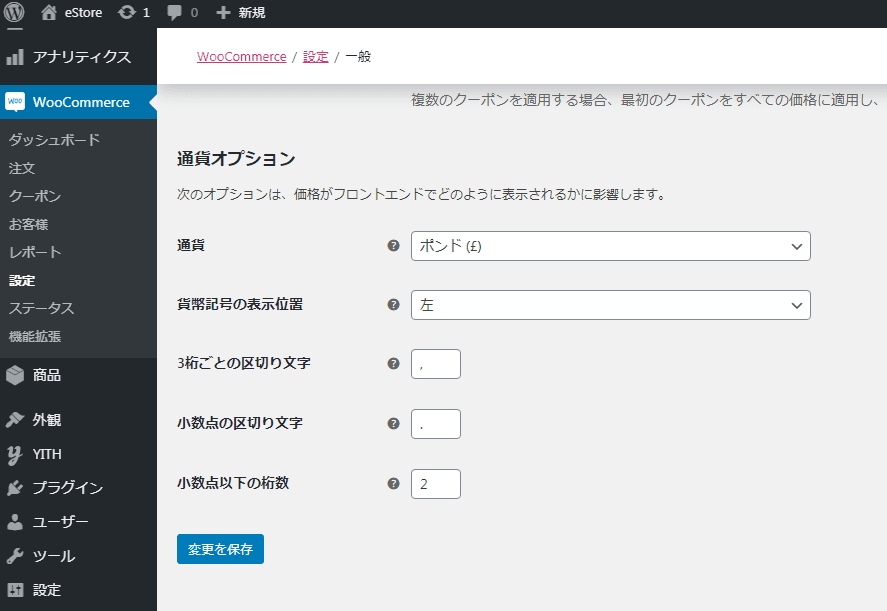
【一般】タブを更に下に行くと大項目『通貨オプション』があります。
「通貨」は勿論“日本円(¥)”にします。真ん中辺りにあります。他、一番下の「小数点以下の桁数」は“0”にしましょう。日本円なので小数点以下は不要ですよね。
これで先ずは【一般】タブの設定を終わります。
「変更を保存」をクリックして設定を保存しましょう。

【商品】タブの設定
次のタブ【商品】は《一般》《在庫》《ダウンロード商品》を設定していきます。
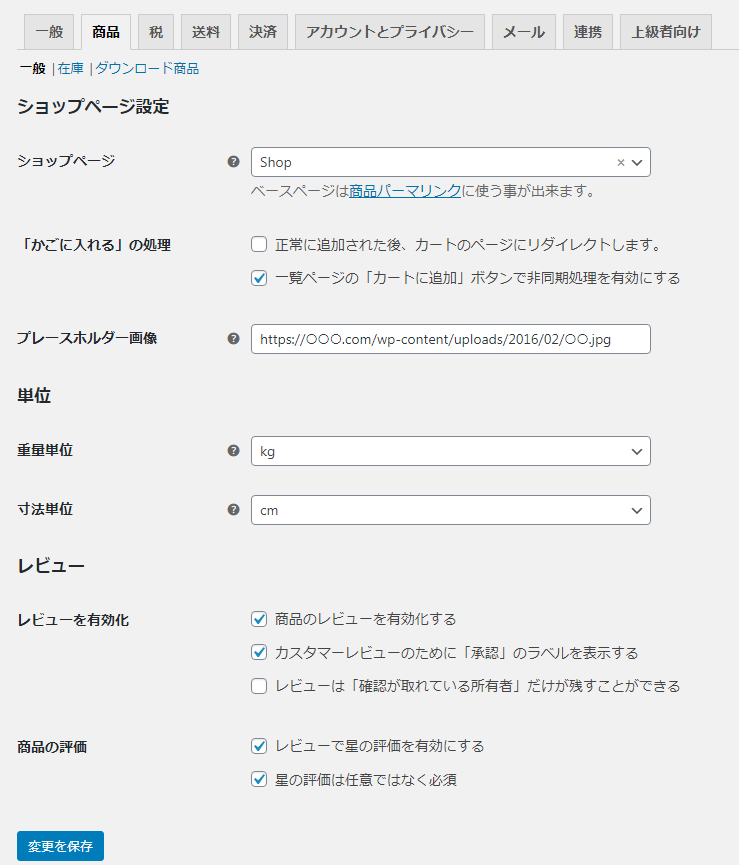
《一般》

『ショップページ設定』の「ショップページ」では、商品を販売するためのメインとなるページを指定します。
eStoreは固定ページに商品カテゴリーと商品の一覧が表示される「Shop」というページが自動で生成されています。ここではその「Shop」を指定します。
「かごに入れるの処理」は“正常に追加された後、カートのページにリダイレクトします”にチェックを入れることで、商品をカートに入れた際にリダイレクトされ、画面がカートページに遷移します。僕はこの設定をお奨めします。
商品をカートに入れた際にカートページに遷移することで、購入へ導く可能性を高めることができるものと考えます。
“一覧ページの「カートに追加」ボタンで非同期処理を有効にする”については、以降で詳細を説明していきたいと思います。ここではチェックは入れずに進めていきましょう。

「プレースホルダー画像」は商品画像が無い場合に代替として表示される画像です。URLを設定できる様になっているので、例えばpixabay等で「coming soon」と検索し、ダウンロードした画像をWordPressにアップロードして、そのURLを入力して下さい。
『単位』はもちろん“kg”と“cm”又は“mm”ですね。
「レビューを有効化」については一番上の“商品レビューを有効する”にチェックを入れることで、レビューに関する詳細を設定できるようになります。先ずはカート機能を有効化するためにここではチェックを外します。商品レビューについては後に設定をしていきしょう。
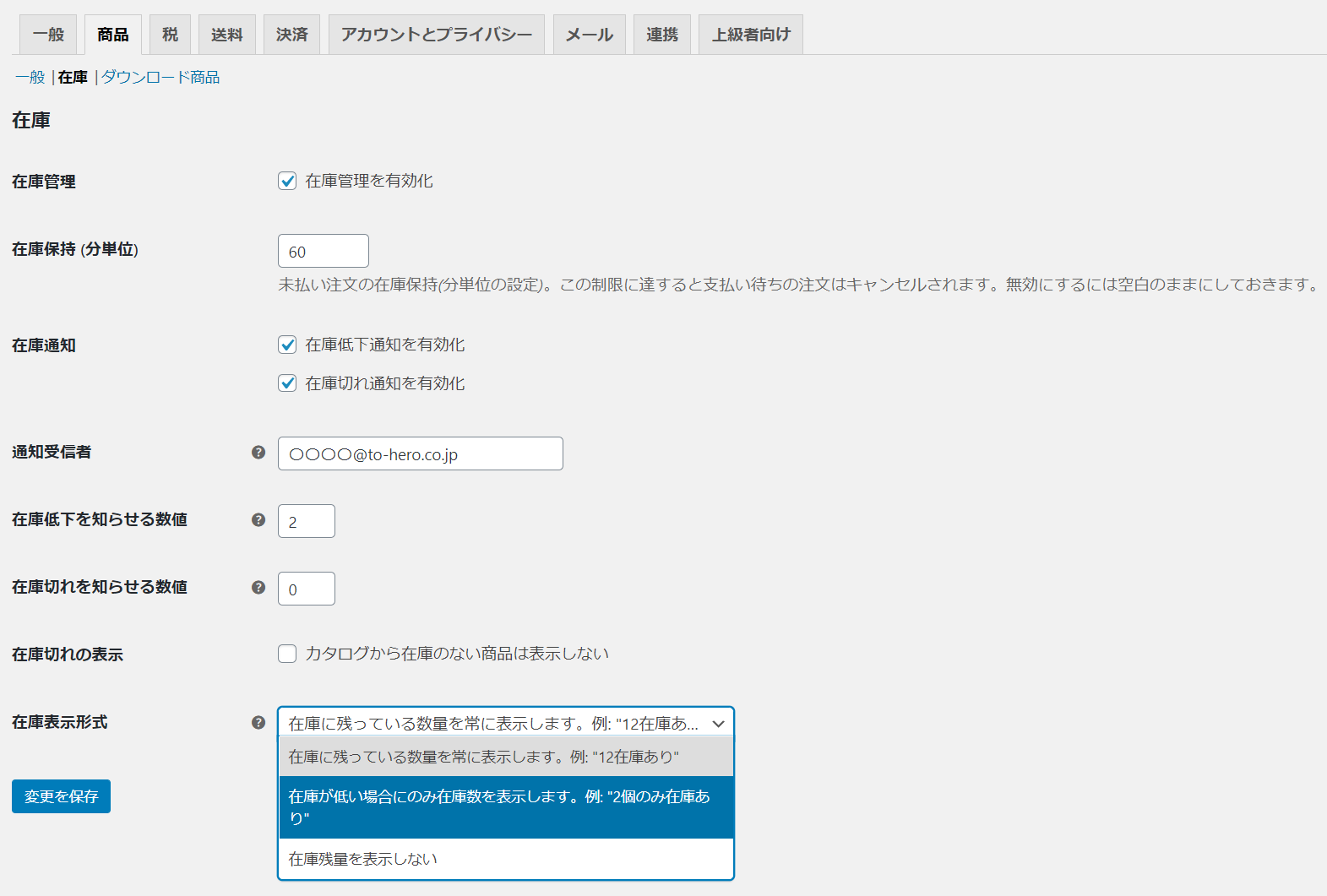
《在庫》

こちらの各項目に関しては、お好みで設定して下さい。
「在庫保持(分単位)」の初期設定は60分になっています。お客様の中には実際に購入するか否かについて長時間悩む人も多くいると思うので、あまり短すぎると支障があります。先ずは色々と試しながら最適な時間を探っていきましょう。
《ダウンロード商品》

データやファイルを販売する場合に設定する項目です。
「ファイルのダウンロード方法」は最も信頼性の高い“X-Accel-Redirect/X-Sendfile”を選択しましょう。
【税】タブの設定
次のタブ【税】は《税オプション》《標準税率》《免税率》《軽減税率》を設定していきます。
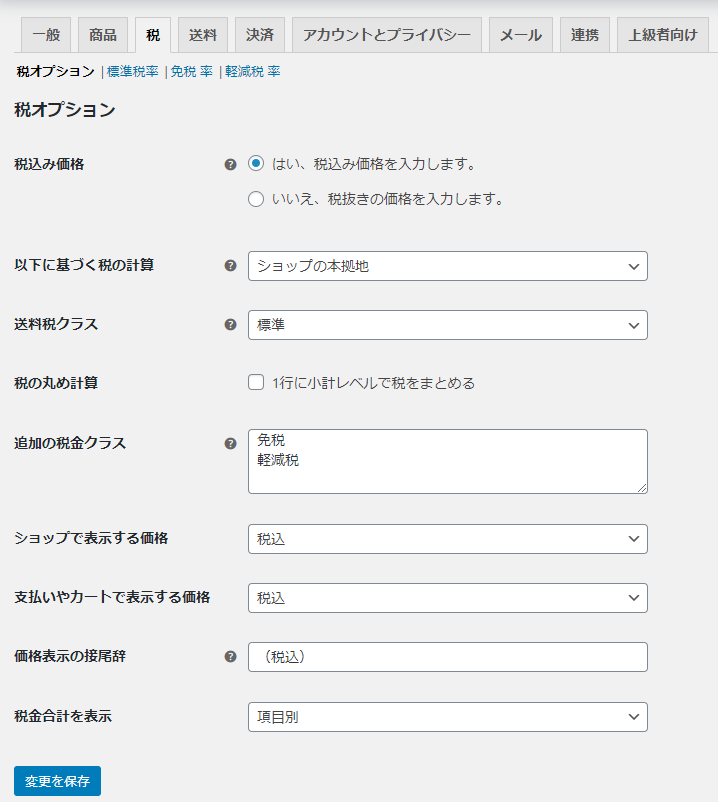
《税オプション》

「税込価格」は税込、税別のどちらで商品の価格設定をしていくのか?ショップの運営方針に合わせて選択しましょう。例えばこのサイトでは税込で1,000円という形で分かり易い商品価格にしていこうと思いましたので、“はい、税込価格を入力します”を選択しました。
「追加の税金クラス」は「免税」と「軽減税」が表示されています。食品も販売する場合は軽減税率が適用されるので、両方に対応できるようにしておきましょう。
尚、現在(2021年)は税込の総額表示が義務付けられているので、表示価格は「税込」とします。
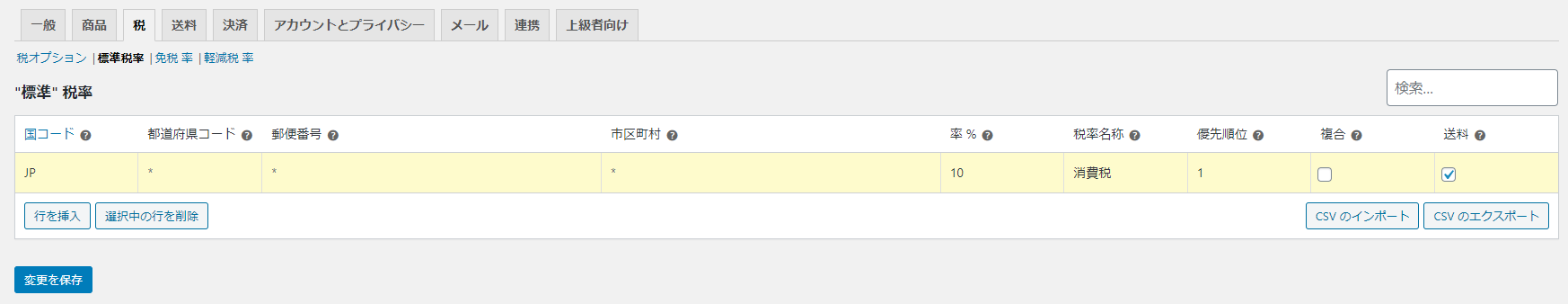
《標準税率・軽減税率》

「標準税率」では先ず「行を挿入」の後、「国コード」に日本の“JP”、「税%」に消費税率の“10”を入力します。「送料」にはチェックを入れておきましょう。
「軽減税率」も同様に行を挿入し、8%で設定します。
尚、日本のECサイトなので「免税率」の設定はしていません。
【送料】タブの設定
送料関連の設定を行います。
《配送地域》

「配送地域を追加」をクリックします。

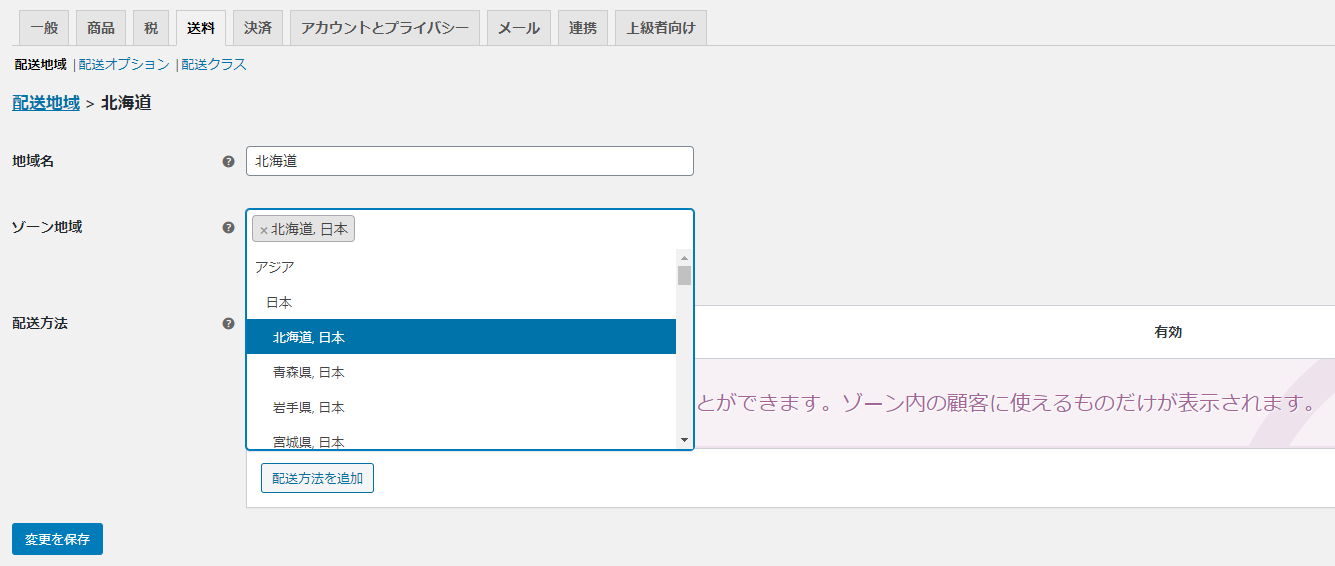
「配送地域」で地域毎の配送条件を設定します。
「地域名」に例えば“北海道”と入力し、「ゾーン地域」を左クリックするとプルダウンメニューで地域名が表示されるので“北海道,日本”を指定します。

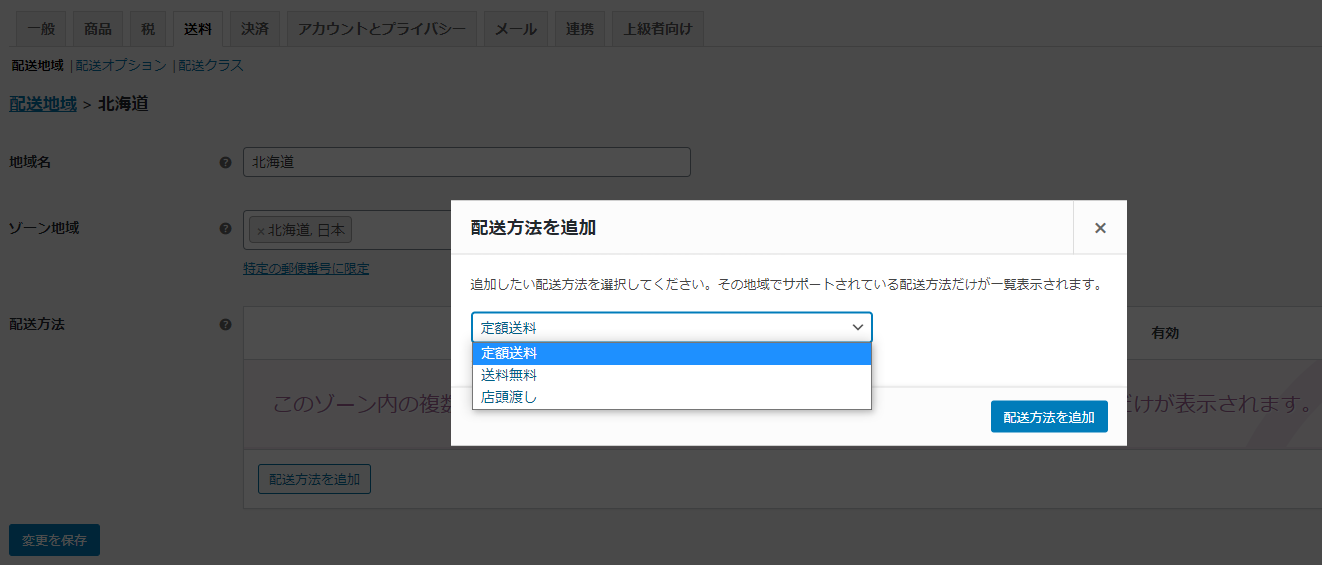
「配送方法」の「配送方法を追加」をクリックすると選択画面になるので、該当する方法を選択します。(ここでは“定額送料”を選択します。)
その後、追加されたタイトルの中の「定額送料」にカーソルを当てると「編集」というメニューが出てくるのでクリックし、送料の金額と税状況(税込金額の場合は“なし”を選択)を入力・選択します。
また、「メソッドのタイトル」を編集し、例えば“北海道発送”などとして、出荷先の地域名を入力してください。
同じ要領で全国の配送先の情報を設定します。
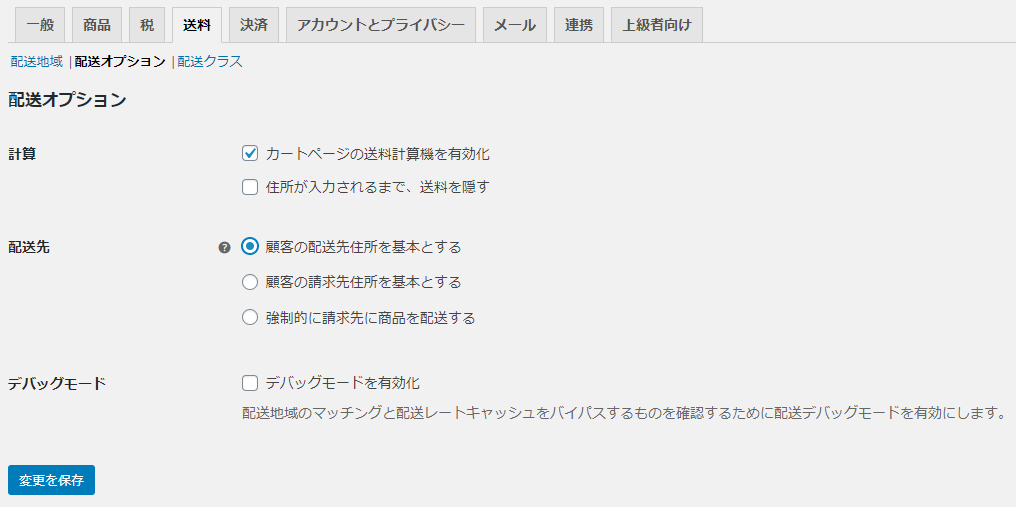
《配送オプション》

配送オプションはこの通り。指定する条件を選択してください。
《配送クラス》

配送する商品のクラス分けをする設定です。大きさや重量、配送温度などで送料が異なるので、それぞれのクラスを設定し、各商品毎に該当する送料を適用するために必要となります。
【決済】タブの設定
いよいよ決済の設定です。デフォルトでは日本向きにはなっていないので、別途「Japanized For WooCommerce」というプラグインを入れる形になります。こちらの使い方については別の記事でご説明します。

とりあえずカートを生かすため、「小切手支払い」を有効にして「変更を保存」で設定を保存してください。
【上級者向け】タブの設定
あと少しでカートが使えるようになります。とりあえず「アカウントとプライバシー」「メール」「連携」は飛ばして、「上級者向け」を設定します。

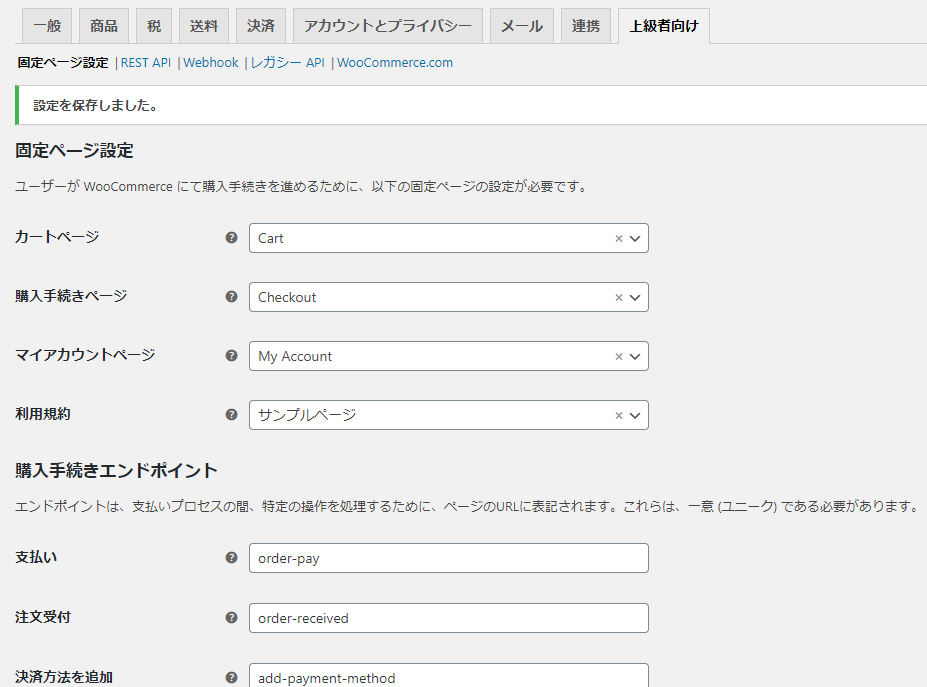
「カートページ」「購入手続きページ」「マイアカウントページ」「利用規約」を上のように選択してください。これらはテーマ「eStore」で用意されているもので、各ページが固定ページで事前に作成されているものです。便利ですね。
これで一旦、設定作業は終了です。

カートの動作テスト
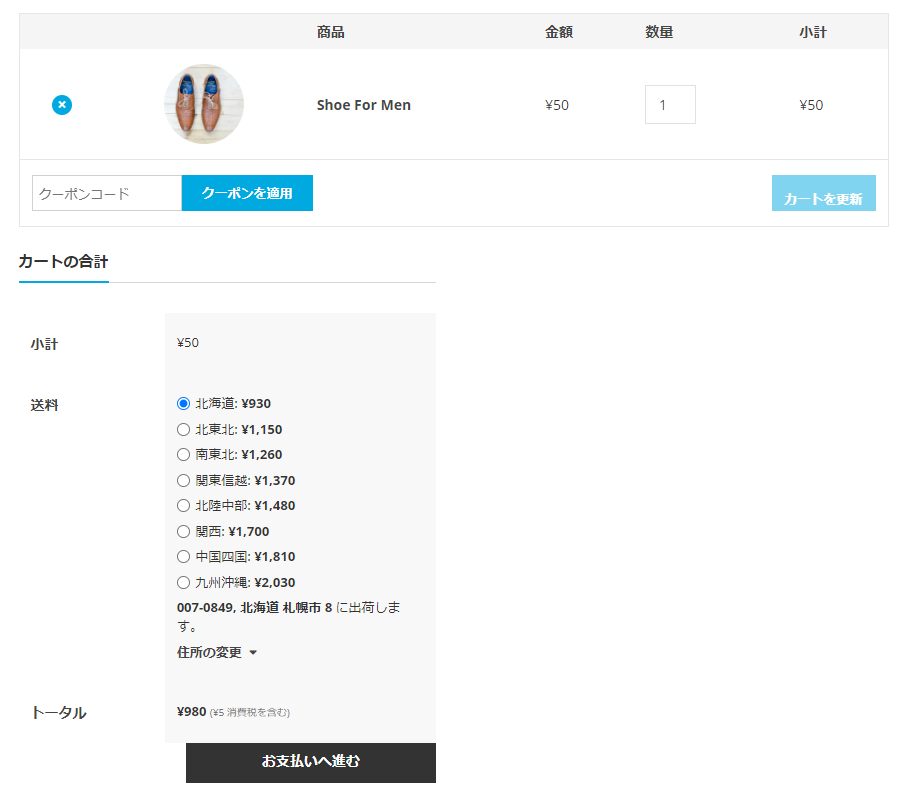
さて、カートの動作テストを行ってみましょう!

商品をカートに入れて、カートを表示すると!
カートに商品が入っていて「お支払いへ進む」というボタンが表示されています。
これでひとまずはカートの設定は完了です。
尚、各設定はECサイトによって異なるので、設定を少しずつ変更して動作テストを行いながら最適化を図りましょう。

ここまでくれば自分の店を開けるのももうすぐじゃ。。楽しみじゃの~。ふぉっ、ふぉっ、ふぉっ~




コメント